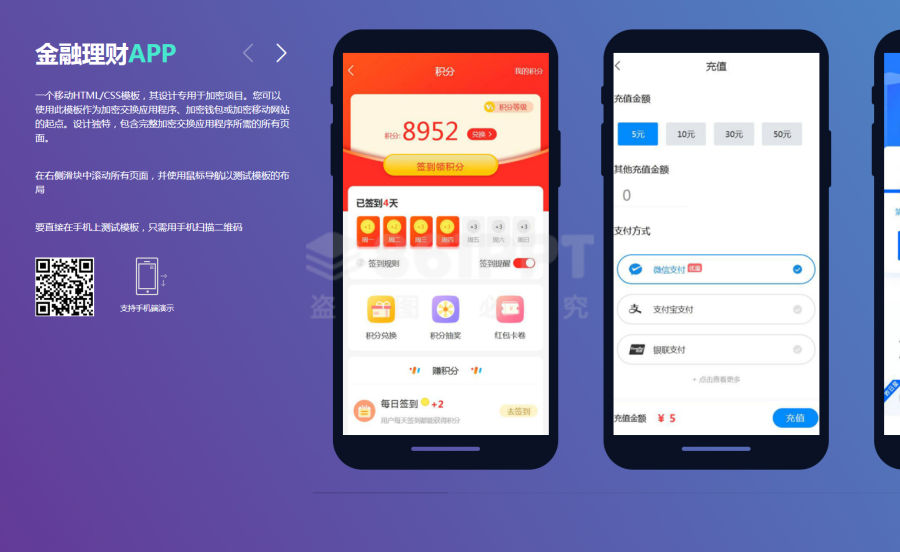
基于jQuery 和 swiper(图片滑块)插件制作 手机app多图功能介绍,图片列表幻灯片滑块滚动,带左右箭头按钮控制滑块滚动效果展示,支持响应式图片布局。
可应用于手机端网页展示,适合多图和标题文字内容排版布局。
使用介绍:
jQuery 3.5.1 版本,Swiper 5.4.5 版本。支持其它版本
<div class="swiper-slide sliderbox__slide">
<div class="mobile-cover">
<div class="mobile-inner">
<img src="images/1.jpg" width="333" height="808" alt="" />
</div>
</div>
</div> 创建多个图片列表,上述代码重复复制,修改img src 图片路径名称即可使用。