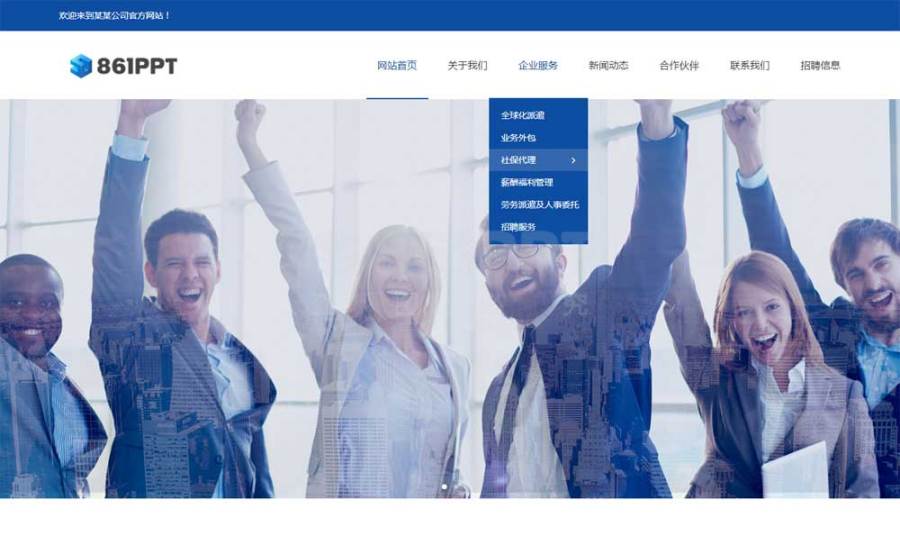
使用jQuery div css3制作蓝色响应式导航菜单,鼠标悬停导航栏下拉菜单滑动展示效果。
适用于:人力资源,商务管理,咨询服务等行业网站导航栏ui布局代码。
修改导航下拉菜单文字内容
<ul class="menu-list">
<li class="active"><a href="javascript:;">网站首页</a></li>
<li><a href="javascript:;" class="sub-link">关于我们</a>
<i class="fa fa-angle-right"></i>
<div class="menu-sub">
<ul>
<li><a href="javascript:;"><div class="menu-sub-item">企业文化<i class="fa fa-angle-right"></i></div></a></li>
<li><a href="javascript:;"><div class="menu-sub-item">发展历程<i class="fa fa-angle-right"></i></div></a></li>
</ul>
</div>
</li>
</ul>