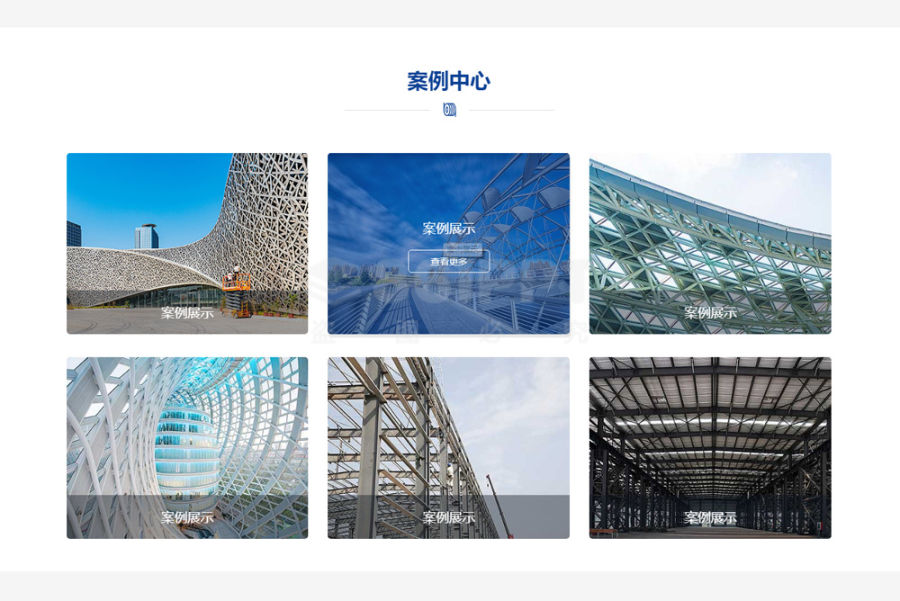
一款简洁大气的公司案例图片列表网格布局,鼠标悬停图片遮罩层显示更多按钮效果。适用于企业网站产品列表ui响应式布局效果。
使用div css ,wow元素动画制作完成的图片列表布局代码。
对应的li标签里面img src路径修改,h3标题文本修改即可使用。data-wow-delay列表延迟入场时间。
<li class="fadeInUp wow" data-wow-delay="0s">
<a href="https://www.861ppt.com/" title="案例展示">
<div class="card-img">
<img src="./images/c-img01.jpg" alt="">
</div>
<div class="card-txt">
<h3>案例展示</h3>
<span>查看更多</span>
</div>
</a>
</li>