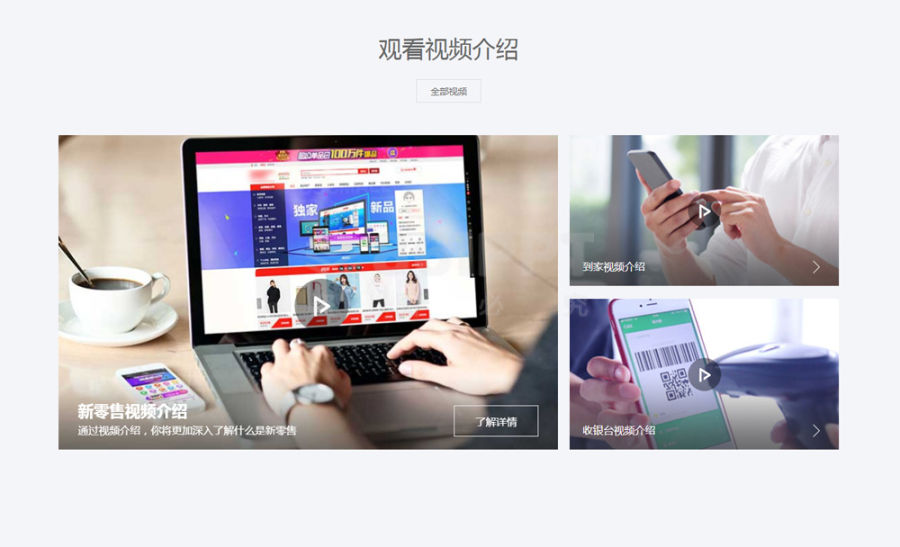
简洁的图文网格布局,点击图片播放图标弹窗视频播放效果,支持自定义url链接地址多个弹窗视频播放功能。本实例使用jQuery,layer弹窗插件,可以任意定义属性设置链接地址弹窗iframe框预览效果。采用了流行的flex布局结构。
修改自定义的data-iframe视频链接地址,还有图片和文本内容修改即可使用。
<div class="inner" data-iframe='https://www.861ppt.com/previews/1/2022-04-28/blog/images/v03.mp4'>
<img src="images/large-001.jpg" alt="">
<i class="play"></i>
<div class="text">
<h3>新零售视频介绍</h3>
<p>通过视频介绍,你将更加深入了解什么是新零售</p>
</div>
</div>
<a href="https://www.861ppt.com/mokuai/" class="link">了解详情</a>layer调用方法如下:
$(".video").on("click",".inner",function(){
var $this = $(this);
var video = $this.attr("data-iframe");
layer.open({
type: 2,
title: false,
closeBtn: 1, //不显示关闭按钮
shade: 0.3,
skin: 'layer-alert-video',
area: ['900px', '563px'],
anim: 0,
content: [video, 'no'] //iframe的url,no代表不显示滚动条
});
});