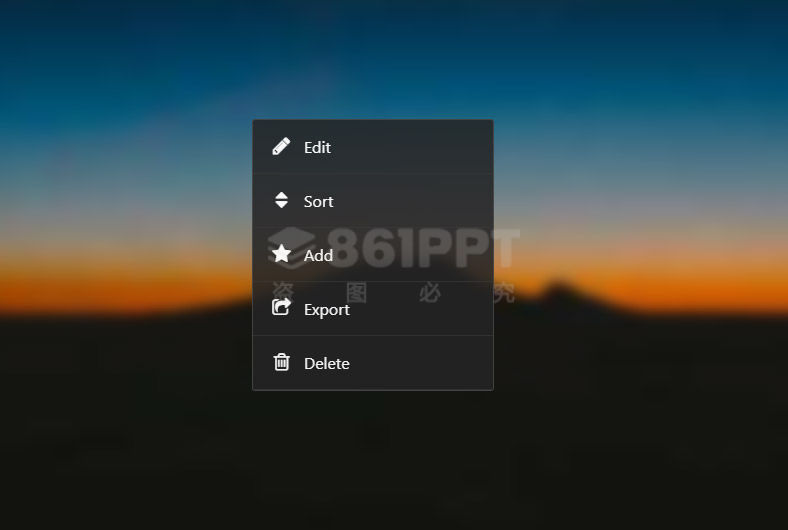
在现代网站设计中,使用导航菜单来帮助用户快速找到所需内容是非常重要的。为了提高用户体验,我们可以添加一些视觉效果来帮助用户更好地理解导航菜单。之一就是hover悬停高亮黑色图标导航菜单效果。
实现hover悬停高亮黑色图标导航菜单效果的方法非常简单。我们可以使用CSS将鼠标悬停在导航菜单项上时,将其背景色更改为黑色,并在菜单项下方添加一个小黑条来突出显示当前选项。同时,我们还可以在菜单项前方添加一个小图标来帮助用户更好地识别当前选项。
为了实现这个效果,我们可以在CSS中使用:hover伪类来捕捉鼠标悬停事件,并使用transition属性来添加平滑过渡效果。