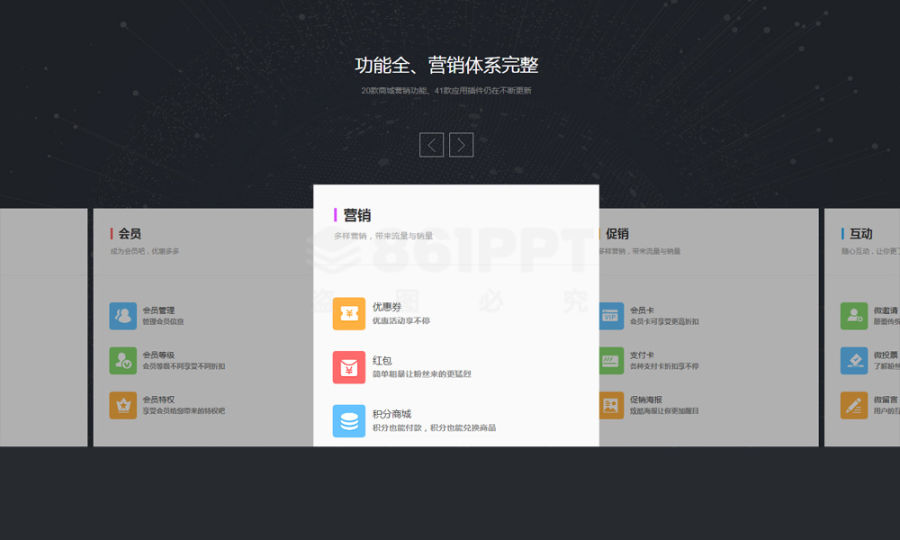
一款大气黑色背景的营销体系功能介绍,卡片式图标文字列表布局,通过点击左右箭头按钮控制卡片列表滚动变大缩小动画效果。使用于电商营销功能服务说明ui图文列表布局。使用jQuery,div css制作完成,支持自适应获取浏览器宽度计算每一个列表的宽度显示。下载后修改图标和文字即可使用。
列表修改说明: class="layer-mask"为遮罩层,其它修改img路径和文本使用。
<div class="system_list">
<div class="system_list_tit">
<span>
<em></em>
<strong>促销</strong>
</span>
<p>多样营销,带来流量与销量</p>
</div>
<div class="system_list_con">
<div class="mark-main-list">
<span>
<img src="images/marketing007.jpg" alt="">
</span>
<p>
<em>会员卡</em>
<strong>会员卡可享受更高折扣</strong>
</p>
</div>
<div class="mark-main-list">
<span>
<img src="images/marketing008.jpg" alt="">
</span>
<p>
<em>支付卡</em>
<strong>各种支付卡折扣享不停</strong>
</p>
</div>
<div class="mark-main-list">
<span>
<img src="images/marketing009.jpg" alt="">
</span>
<p>
<em>促销海报</em>
<strong>炫酷海报让你更加醒目</strong>
</p>
</div>
</div>
<div class="layer-mask"></div>
</div>