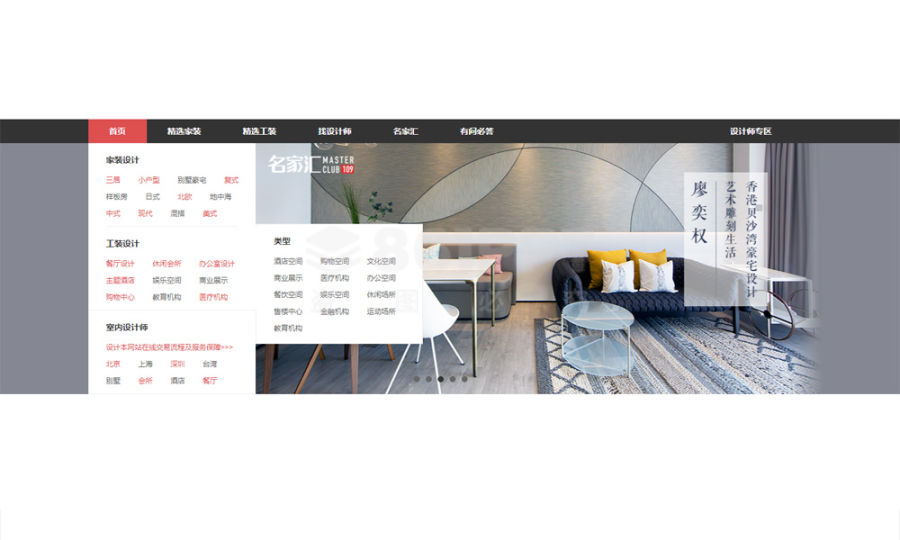
一款黑色和红色搭配div css制作的室内设计公司网站导航分类菜单和大图轮播一起布局样式代码,支持二级下拉菜单效果。适用于各种装修装饰设计类网站导航菜单代码。使用jQuery,SuperSlide多功能插件制作完成,下载后修改图片和文本即可使用。
调用方法介绍
//左侧二级菜单
$(function(){
$('.des-column-head .item').hover(function(){
$(this).addClass('active').find('s').hide();
$(this).find('.product-wrap').show();
},function(){
$(this).removeClass('active').find('s').show();
$(this).find('.product-wrap').hide();
});
});
//首页轮播
jQuery(".des-banners").slide({
mainCell: ".bd ul",
effect: "leftLoop",
autoPlay: true,
trigger: "click",
delayTime: 700
});
//导航二级菜单
jQuery(".des-menu-nav").slide({
type: "menu",
titCell: "dd",
targetCell: "ul",
delayTime: 0,
defaultPlay: false,
returnDefault: true
});