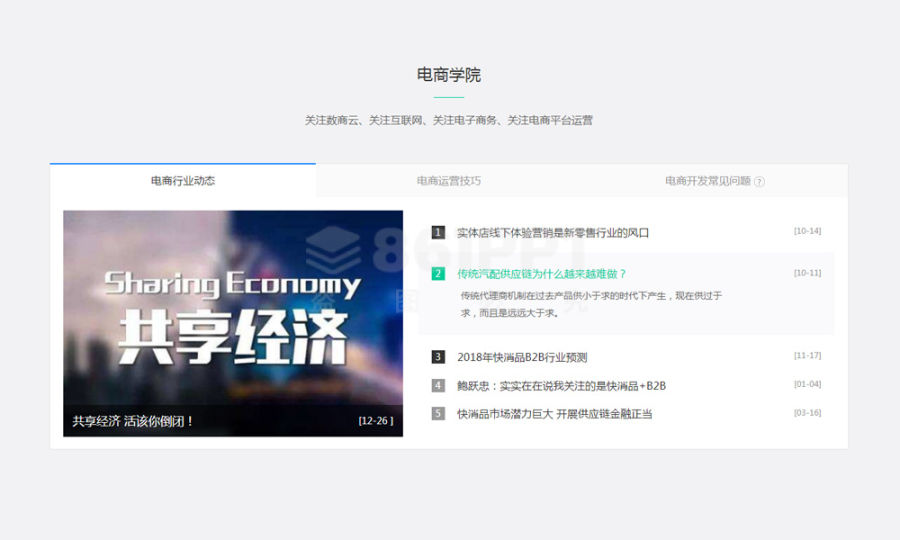
一款简洁的电商行业新闻tab标签选项卡布局,带新闻主图和新闻内容摘要的文字列表切换代码。适用于多个新闻分类tab布局代码。使用jQuery,div css制作完成。
方法调用说明
//tab切换
$('.tab-button').click(function() {
var tab = $(this).data('tab')
$(this).addClass('cur').siblings('.tab-button').removeClass('cur');
$('#tab-' + tab + '').addClass('active').siblings('.tab-item').removeClass('active');
});
//新闻列表切换
$('.information-tab .article-list').hover(function() {
$(this).addClass('current').siblings('.article-list').removeClass('current');
}, function() {
$(this).parent('.information-right').find('.article-list:first-of-type').addClass('current').siblings('.article-list').removeClass('current');
});