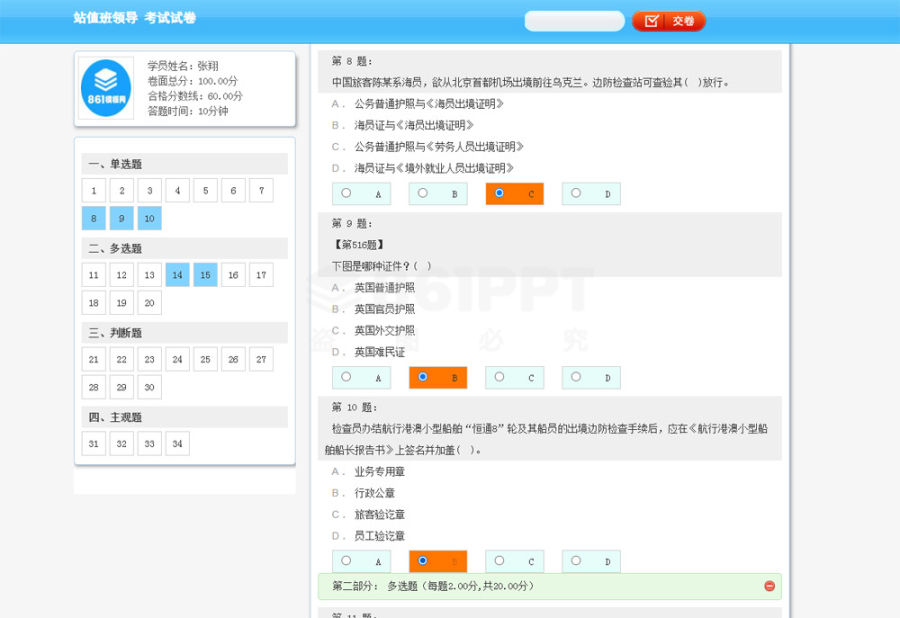
如果您想要为您的网站添加在线考试试卷答题填写表单功能,那么使用jQuery是一个非常好的选择。在本文中,我们将演示如何使用jQuery来制作一个通用的在线考试试卷答题填写表单页面,并添加左侧悬浮答题栏和特效。
界面布局
我们需要创建一个基本的HTML界面,在其中包含所有的问题和选项。以下是一个例子:
<!DOCTYPE html>
<html>
<head>
<title>在线考试试卷</title>
</head>
<body>
<div id="wrapper">
<h1>在线考试试卷</h1>
<div id="questions">
<div class="question">
<h2>问题 1:</h2>
<p>这是第一个问题的描述。</p>
<ul>
<li><input type="radio" name="q1" value="a"> 选项 A</li>
<li><input type="radio" name="q1" value="b"> 选项 B</li>
<li><input type="radio" name="q1" value="c"> 选项 C</li>
</ul>
</div>
<div class="question">
<h2>问题 2:</h2>
<p>这是第二个问题的描述。</p>
<ul>
<li><input type="radio" name="q2" value="a"> 选项 A</li>
<li><input type="radio" name="q2" value="b"> 选项 B</li>
<li><input type="radio" name="q2" value="c"> 选项 C</li>
</ul>
</div>
</div>
<div id="sidebar">
<ul>
<li><a href="#q1">问题 1</a></li>
<li><a href="#q2">问题 2</a></li>
</ul>
</div>
</div>
</body>
</html>
在这个例子中,我们创建了一个包含两个问题的试卷。每个问题都有一个问题描述和三个选项(A、B、C)。我们还创建了一个侧边栏,其中列出了每个问题的标题,并使用锚点链接到相应的问题。
jQuery脚本
我们将添加一些jQuery代码来使页面具备交互性。以下是代码:
$(document).ready(function() {
// 隐藏所有问题除了第一个
$('.question').not(':first').hide();
// 当用户点击侧边栏中的链接时,滚动到相应的问题
$('#sidebar a').click(function(event) {
event.preventDefault();
var target = $($(this).attr('href'));
if (target.length) {
var top = target.offset().top;
$('html, body').animate({scrollTop: top}, 'slow');
}
});
// 当用户选择答案时,更新侧边栏中的答题情况
$('input[type="radio"]').click(function() {
var question = $(this).closest('.question');
var index = $('.question').index(question) + 1;
var value = $(this).val();
$('#sidebar a[href="#q' + index + '"]').addClass('answered');
});
});
这些代码实现了以下功能:
- 隐藏所有问题除了第一个。
- 当用户点击侧边栏中的链接时,滚动到相应的问题。
- 当用户选择答案时,更新侧边栏中的答题情况。
CSS样式
我们需要添加一些CSS样式来修饰页面。以下是代码:
#wrapper {
width: 800px;
margin: 0 auto;
}
#questions {
float: left;
width: 600px;
margin-right: 50px;
}
.question {
margin-bottom: 20px;
}
.question h2 {
font-size: 18px;
}
.question ul {
list-style-type:none;
margin: 0;
padding: 0;
}
.question ul li {
font-size: 14px;
margin-bottom: 5px;
}
#sidebar {
float: left;
width: 150px;
background-color: #eee;
padding: 10px;
}
#sidebar ul {
list-style-type: none;
margin: 0;
padding: 0;
}
#sidebar ul li {
margin-bottom: 5px;
}
#sidebar a {
display: block;
padding: 5px;
color: #333;
text-decoration: none;
}
#sidebar a:hover,
#sidebar a.answered {
background-color: #333;
color: #fff;
}这些样式将页面布局为两列,左侧是问题和选项,右侧是侧边栏。侧边栏中的链接使用了一些基本的样式,当用户选择答案时,会添加一个额外的类“answered”,以表示该问题已被回答。
在本文中,我们演示了如何使用jQuery来制作一个通用的在线考试试卷答题填写表单页面。我们还添加了一个左侧悬浮答题栏和一些特效。这个页面可以方便地扩展到任意数量的问题和选项,并且易于维护和使用。