颜色选择器是Web设计和开发中常用的工具之一,它允许用户在一张图表中选择颜色并将其应用到他们正在创建的项目中。其中一种流行的颜色选择器是XNColorPicker插件,它是一个基于jQuery的开源插件,提供了多种颜色格式、历史颜色和自定义输入等功能。
准备工作
你需要在你的项目中引入jQuery库和XNColorPicker插件。你可以从官方网站下载最新版本的插件文件,并将其添加到你的HTML文档中:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>XNColorPicker Demo</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="path/to/jquery.xncolorpicker.min.js"></script>
<link rel="stylesheet" href="path/to/jquery.xncolorpicker.min.css">
</head>
<body>
</body>
</html>
使用XNColorPicker插件
一旦你已经完成了设置,就可以开始配置你的颜色选择器。以下是一个简单的示例:
<input type="text" id="color-picker" value="#FF0000">
<script>
$(document).ready(function() {
$('#color-picker').xncolorpicker();
});
</script>
这将为一个带有ID为“color-picker”的文本输入框创建一个颜色选择器。当用户单击文本框时,将弹出一个颜色面板,用户可以在其中选择所需的颜色。
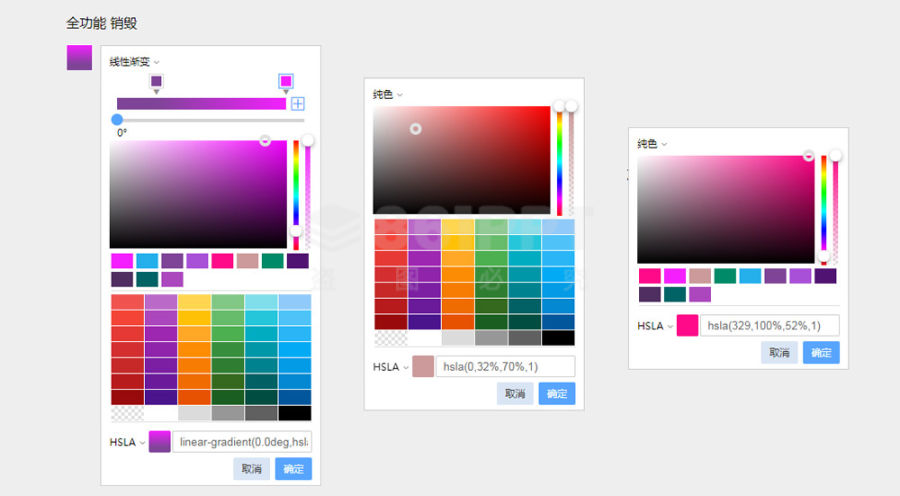
支持渐变色模式
XNColorPicker插件支持渐变色模式,这意味着用户可以选择两种颜色之间的渐变,并使用它们来创建自己的配色方案。以下是如何启用此功能的示例:
<input type="text" id="color-picker" value="#FF0000">
<script>
$(document).ready(function() {
$('#color-picker').xncolorpicker({
gradient: true
});
});
</script>
这将为颜色选择器启用渐变模式。当用户单击文本框时,他们将看到一个包含两个拾取器的面板,分别代表起始和结束颜色。他们可以使用这两个拾取器中的任何一个来选择所需的颜色。
支持多种颜色格式
XNColorPicker插件支持多种颜色格式,包括 rgba、hex 和 hsla。用户可以使用其喜欢的任何格式来选择颜色。以下是如何配置这些格式的示例:
<input type="text" id="color-picker" value="#FF0000">
<script>
$(document).ready(function() {
$('#color-picker').xncolorpicker({
format: 'hex'
});
});
</script>
当用户选择颜色时,它们将以所选格式显示在文本输入框中。
支持历史颜色和预制颜色
XNColorPicker插件支持历史颜色和预制颜色。历史颜色是用户选择的先前颜色列表,而预设颜色是插件自带的一组常用颜色。以下是如何配置这些功能的示例:
<input type="text" id="color-picker" value="#FF0000">
<script>
$(document).ready(function() {
$('#color-picker').xncolorpicker({
history: true,
presets: ['#FF0000', '#00FF00', '#0000FF']
});
});
</script>
这将为颜色选择器启用历史记录和预设颜色。用户可以通过单击面板上的“历史记录”按钮来查看他们最近选择的颜色,还可以通过单击面板上的“预设”按钮访问一组常用颜色。
支持自定义输入获取颜色值
XNColorPicker插件还支持用户直接在输入框中输入颜色代码来选择颜色。此功能允许用户快速从其他应用程序或网站复制和粘贴颜色代码,而无需使用调色板。以下是如何启用此功能的示例:
<input type="text" id="color-picker" value="#FF0000">
<script>
$(document).ready(function() {
$('#color-picker').xncolorpicker({
input: true
});
});
</script>
这将为用户提供一个可编辑的文本框,他们可以在其中输入颜色代码(如 #FF0000)并立即查看所选颜色。
结论
XNColorPicker插件是一种灵活、易于使用且功能丰富的颜色选择器,它为Web开发者和设计师提供了多种颜色格式、渐变模式和历史记录等功能。使用jQuery编写的插件,可以轻松地将其添加到你的项目中,并根据需要自定义配置。无论你是构建一个网站、一个应用程序还是一个图形设计项目,请考虑使用XNColorPicker来简化你的颜色选择流程。