Bootstrap框架是一种响应式的前端框架,它提供了大量的CSS和JavaScript组件,以帮助网站开发人员快速构建适应不同设备的网页布局。本文将介绍如何使用Bootstrap框架来制作一个紫色大气的投资公司业务网站HTML模板。
1. 确定设计风格和色彩搭配
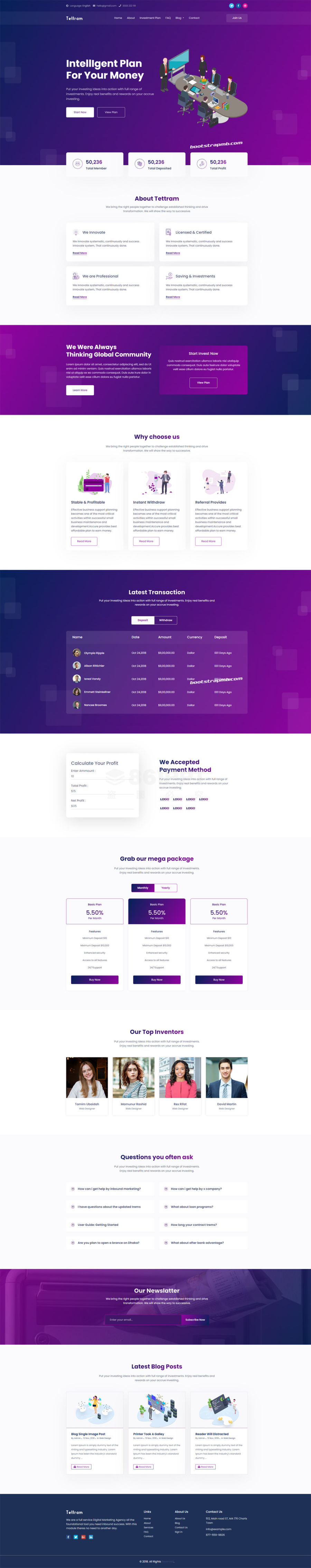
我们需要确定这个投资公司业务网站的设计风格和色彩搭配。由于这是一个投资公司的网站,我们选择了紫色作为主题色调。紫色代表着财富、高贵和独特,非常适合用于这样一类网站。在这个基础上,我们可以加入其他颜色来提升整体视觉效果。例如,我们可以使用白色来突出文字信息,使用深灰色来强调某些区域的重要性。
2. 使用Bootstrap框架构建网站
我们使用Bootstrap框架来构建这个紫色大气的投资公司业务网站。Bootstrap框架提供了许多有用的组件,例如导航栏、卡片、表单等,这些组件可以轻松地集成到我们的网站中。我们还可以使用其响应式布局功能,确保网站在各种设备上都能够良好地显示。
3. 设计网站页面
有了Bootstrap框架的帮助,我们可以很容易地设计出整个网站的页面。我们可以在首页设置一个大图轮播组件,展示公司的核心信息。在导航栏中添加各类业务板块,例如固定收益、股票投资等。我们可以在每个板块下方添加一些简要介绍和常见问题解答,以便访客更好地了解各个业务板块的特点和注意事项。在网页底部添加公司联系方式和版权声明等信息。
4. 修改样式和内容
当我们完成了网站设计后,我们需要对其进行一些调整和修改,以让其更符合我们的需求。例如,我们可以修改导航栏的字体大小和颜色,改变按钮的形状和位置,或者增加一些新的图片和文字内容。这些修改可以通过CSS或JavaScript来实现,而Bootstrap框架也提供了丰富的API和插件,以便我们快速自定义网站样式和行为。
使用Bootstrap框架制作一个紫色大气的投资公司业务网站HTML模板并不难,只需要遵循以上几个步骤即可。当然,如果你想要做一个更加专业的网站,还需要考虑许多其他因素,例如SEO优化、网站安全等。但是,通过学习Bootstrap框架和制作HTML模板,你已经迈出了成为一个优秀网站开发者的第一步。